WordPress大好き!うめだ(@umedayukari)です。
ハミングバードは各種設定が初めからいじる必要無いほどに作られていると以前紹介しました。
これだけでも至れり尽くせりなのに、わたし…見つけてしまったんです…すっごいみんなが喉から手が出るほどに欲しい機能を…!
ハミングバードで記事途中に広告を表示させる方法
ニュースやブログなどを読んでいると、文章の途中に広告が挿入されているのを見かけますよね。あんな風に文章の途中に広告を入れたい!と思ったことはありませんか?
ハミングバードには、なんと最初から設定されています!phpファイルに挿入したい広告タグを追加するだけでmoreタグの下に広告を入れることができます!
つまり文章の途中にmoreタグを入れればそこに広告が表示されるということです!
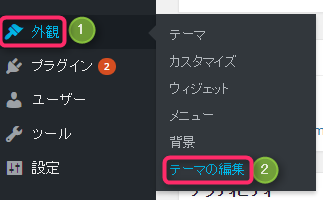
では早速やり方を見ていきましょう。外観→テーマの編集をクリックします。

テーマのための関数(function.php)をクリック

はい!もう見えてますね!
<!–ここにスマホ用の広告コードをはりつけてください。–>
この部分に表示させたい広告タグをはりつければOK!
もうちょっと下にスクロールすると、PC用の広告コードをはりつけるところもあるので、忘れないようにしましょう。
広告を表示させたい場所を決める
phpのカスタマイズが終わったら、後はWordPressのテキスト編集画面で記事の広告を入れたい場所に<!–more–>タグを入れるだけです。
それかビジュアル編集画面で画像の○で囲んである「続きを読む」タグを挿入してください。

便利なハミングバード
説明に書かれてあるのかもしれませんが、わたしはWordPressをいじっている時に偶然見つけたのでビックリしました。
ほんとうに至れり尽くせりだなーと!
デザインよし、機能よし、かゆいところに手が届く、そんなWordPressテーマのハミングバード。ますます手放せなくなりました!
[btn class=”simple”]WordPressテーマ「ハミングバード」 ![]() [/btn]
[/btn]






