こんにちは、うめだ(@umedayukari)です。本日ブログのデザインを変更しました!
もうね、もっと早く、というか先月ブログを立ち上げた時に最初からこのテーマ使っときゃ良かったと後悔するレベルです。
Stinger信者でした
いや、今でも大好きです。シンプルで使いやすいしカスタマイズもしやすいし、enjiさんは親切だし。今まで持っていたブログはほとんどStingerで作ってたし、かれこれ4年くらいStingerのお世話になっていました。
元々カスタマイズしたりするのがスキだったので、あれこれ調べて思い通りに出来た時の楽しさも、またその過程を記事にするのも好きでした。
でも、わたしのやる事って記事を書く事だよね??
あーしたい、こーしたい。調べては1日潰していじってました。そう、カスタマイズにハマってしまって記事を書く時間が少なくなってしまってました。
わたしがハミングバードに変えたワケ
デザインセンスもないのにカスタマイズしてたので、ブログの見た目がぐちゃぐちゃでした。おおざっぱな性格も災いして、テキトーなデザインのブログになってきてました。まだ開設して1ヶ月も経ってないのに!!
もう、これ以上カスタマイズに時間をかけるのはやめよう。そう思って、最初からわたしの望み通りのテーマを探しました。
それで辿り着いたのがWordPressテーマ「ハミングバード」 ![]() でした。
でした。
わたしの欲しかった機能、デザイン
AdSenseの広告配置が自分の希望通りにウィジェットからできる。
ハミングバードは設置したいなーって思う場所に設置できるようにウィジェットが用意されています。こんなに沢山!!


Stingerだと、サイドバー用の広告がモバイルでも表示されたり、1つだけ貼りたいのに2つ出たりしてソースいじってカスタマイズしないといけなかったんですが、これだともうAdSenseコードをウィジェットにペタっとするだけでいいので楽ちんです。
しかも1つのコードが複数箇所に表示されたりしないので、どの広告がよくクリックされてるかなどの解析もしやすくなります。
ごめんね、Stingerディスってるワケじゃないのよ!ただ毎回ここはいじらなくちゃいけなくてしかも結構面倒くさい場所だから毎回時間取られてたんで、これはいいな!と特に感動しちゃったんです。
記事の途中に広告を表示させられる。
この機能は、ハミングバードを使っていて偶然見つけたんですが、記事の途中に広告を入れるためのタグがPHPファイルに最初から組み込まれています。
だから、そのタグの指定の位置にAdSenseコードをぺたりと貼り付けるだけで、カンタンに記事の途中の好きな場所に広告を表示させることができます!
詳しいやり方はこちらの記事をどうぞ。
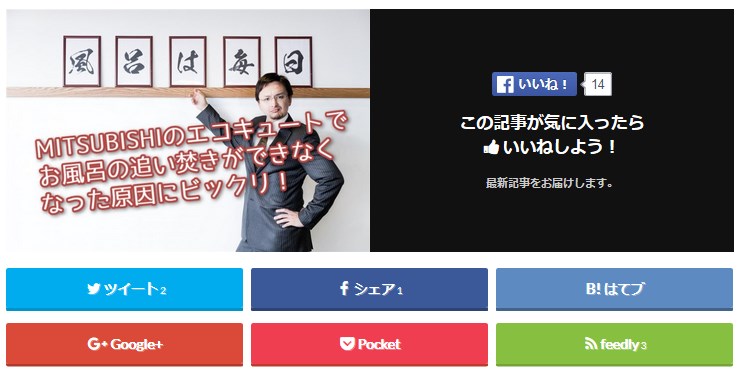
記事下にシェア用のボタンを表示できる。
こういう「この記事が気に入ったらいいねしよう!」ていうやつと、その下にある6つのボタンね。
これもStingerで苦労して設置したんですが、そんな苦労する必要なかったんや…
Stingerで設置したい方はこちらを参考にしてください!

ちなみに、↑この参考ページへのリンクもショートコードで簡単。
フッターにウィジェットを表示できる。
これ、ついこの間一生懸命調べたりいじったりして休み潰して設置したのよ。
Stingerで設置したい方は参考にしてください。

こんな苦労する必要なかったんや…
ソースをいじらなくてもカスタマイズできる。
現在、このテーマ『ハミングバード』にしてから一回もソースいじってません。スタイルシートすらいじってません。
色の変更も細かく設定できるし、いじる必要がないんですよね。もう色々とカスタマイズの設定画面だけでやれちゃう。
デザインが美しい
これもすごく重要。私のダサカスタマイズじゃどうにもできないデザイン。一応web関係の仕事してたんだけど、いつも同僚からデザインセンスについてダメ出しをされていました(ノ∀`)
そう、カスタマイズしたいからシンプルなものをとStingerを選んでいたけど、そもそもカスタマイズセンスがイケてないんだから元々綺麗なやつを使うのが正解だったんだよ!
PCのデザインもステキだけど、モバイルから見たデザインがなんともいえない見やすさ。画像とテキストの大きさのバランス。
ベタ惚れです。
コードを貼り付けるだけでいい
Googleアナリティクスは設定からUA-から始まるコードを入力するだけでいいし、FacebookのシェアBOXもFacebookページのアドレスを入力するだけでOK。
至れり尽くせり便利すぎ。
まだまだ便利でステキな機能が沢山!
わたしはまだブログ開設したてなので使ってないですがおすすめの記事を上部に表示させれたり、ヘッダーの画像や文字をアニメーションさせたりする事もできます。
面白そうなので表示させてみたいがためにヘッダー画像を描きたい気持ちになってきました。
ブロガーさんのブログでよく見かける
わたしは自分で設定しちゃったんですけどね…ハミングバードには元々ショートコードが設定されてます。どーん。
他にも、ボタン風にリンクを表示させるショートコードとか色々付いてて便利です。
[btn class=”simple”]WordPressテーマ「ハミングバード」 ![]() [/btn]
[/btn]
↑このリンクもショートコードでボタンにしてるだけです。
やっぱ有料テーマはちゃうわ~と実感いたしました。よっぽどの事がない限りこのテーマを使っていくつもりです。
最新版テーマ「ストーク」が発売されました!
アルバトロス→ハミングバードときて、更に究極のモバイルファーストテーマ「ストーク」が発売されました!
ブログマーケティング業界の異端児「ブログマーケッターJUNICHI」とのコラボモデル。
JUNICHIさんのこれまでのブログマーケティングノウハウをテーマに落とし込み、OPENCAGEのコンセプトでもある「モバイルファースト」を改めて考えなおした渾身のWordPressテーマです。
[btn class=”simple”]WordPressテーマ「ストーク」 ![]() [/btn]
[/btn]
もっとWordPressテーマのカスタマイズを極める
教えて頂いたのですが、こんなマンツーマンでWordPressのカスタマイズが学べるスクールもあるようです。無料体験や二ヶ月間無料とかすごいな!
WordPressテーマのカスタマイズを自分で自由にしたいならもってこいですね~!
今は色んなスクールがあっていい時代になったな~。






